18 房间究竟该如何理解
讲解房间的意义,房间的排布方法,背景和前景图片完全掌握了节奏医生的节奏设计之后,我们要把目光放在谱面的视觉呈现上了,这一节我们就从理解“房间”的概念开始。
编辑器总共支持四个房间,你可以想象成一栋房子有四层楼,每层楼最多住四个人,同时,每层楼的装修可以随意摆设互不干扰。这四层楼不一定刚刚好叠在一起,可以随时移动,互不交叠,只是高度不同。我们飞在空中从上往下看,就能看到目视所及范围内的大楼景象。同时,如果空中飘扬着其他物件,也会被我们的眼睛捕捉到,如果大楼的天花板和地板是透明的,那么地基里有什么东西也会被看到。
当我们使用
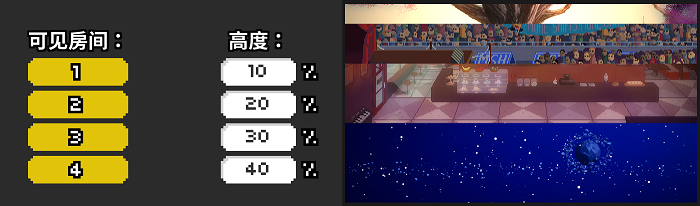
排列显示房间

将左边的可见房间点亮为黄色,屏幕上就会显示这个房间,高度可以自定义,填写数据后房间高度将自动分配。详细的分配规则点击下方箭头展开。如果你懒得理解分配规则,只需永远保证不点亮多余的房间,并且将存在的房间高度总和设置到100%即可。
房间分配规则
- 如果全都不填,则平均分配所有可房间的高度。例如四个房间均可见,设置高度为\`--%\`,
--%,--%,--%,那么实际效果和25%,25%,25%,25%是完全一样的。 - 如果填写总和恰好为100%,则按实际填写数据分配房间高度,未填写的视为0%。
- 如果填写总和不足100%,剩余的部分平均分配到未填写的房间的高度。例如四个房间均可见,设置高度为
10%,20%,--%,--%,那么实际效果第3,4房间高度均为35%。 - 如果填写总和不足100%,且所有可见房间均已填写数据,则所有房间高度等比例放大至和为100%。例如四个房间均可见,设置高度为
1%,2%,3%,4%,那么实际效果和10%,20%,30%,40%是完全一样的。 - 如果填写的数据总和超过了100%,那么就会按等比例缩小到总和为100%,未填写的视为0%。例如四个房间均可见,设置高度为
100%,200%,300%,400%,那么实际效果和10%,20%,30%,40%是完全一样的。
下面还留有一个时长和缓速的选项,这个和轨道移动的时所介绍的设置规律是完全相同的。如果填写0拍就是瞬间完成房间分配。
如果你想直观地看看各种移动方式的速度区别,可以看看这里。
房间的前后关系
但实际上很多时候我们并不想就让房间这样死板地上下排布,甚至想让这些房间交叠在一起。要做到这一点,我们得先明确各个房间叠在一起的时候,它们的前后关系是怎样的。

首先看一个房间内,各种事件的由前往后关系是:
【浮动文字】>【弹幕效果】>【前景图片】>【轨道4】>【轨道3】>【轨道2】>【轨道1】>【背景图片(图片)】>【背景图片(颜色)】
它们的前后顺序是不可改变的。
各个房间整体之间又有前后顺序,默认由前往后关系是:
【显示状态牌】>【应用到:顶部】>【房间1】>【房间2】>【房间3】>【房间4】
四个房间的顺序是可以改变的,只需要在黄色版块内添加一个

激活其他房间
在刚打开编辑器的状态下,实际上只能看到房间1。并不是另外三个房间不存在,而是房间大小被设置成了0%。在黄色版块中找到 (100%,100%),这样所有的房间都以屏幕大小叠在一起了。
还记得第10节中提到了

将带有花房·昼主题的事件选择房间4,预览效果会发现我们看到的依然是武士电子,因为现在不透明的房间1完全遮住了房间4。删掉武士电子主题,会发现背景全黑,依然看不到花房。这是因为默认状态下房间并不是透明背景,而是纯黑背景。
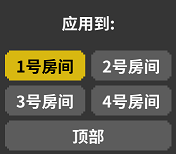
在紫色的版块找到

有时还会有第五个按钮“顶部”,如果你理解了本节最开头的比喻的话,应用到顶部的事件是直接在大楼与你之间的空中生效的。房间怎么移动都不会影响到顶部。

经此示例,相信你已经能理解房间的基本运作原理了。

