26 创建编辑器自制角色
介绍像素画和精灵图,自制人物模板,对话立绘,播放表情像素画
完全自制一个角色的前提当然是要学会画像素画,因为游戏关卡内的画面都是像素风格的。能画像素画的软件市面上非常多,包括但不限于商业软件Photoshop,SAI,Steam平台上的Aseprite等。当然免费的软件也是存在的,例如在线像素画软件Piskel,在一票免费软件中,这款的好用程度谁用谁知道。
具体的软件教学和像素画绘画技巧就不在这里献丑了,去B站能找到相当多的教学视频。本节要讲的只是最后一步,导出精灵图(Sprite)。
当然首先得知道精灵图是什么。我们查看游戏的内置人物,会发现它们都不是静止的图片,而是会随着节奏摇摆的(例如武士的点头),也是能做出各种动作的(例如咖啡师左右互搏做咖啡),这些动作在编辑器中并非是以.gif动图的形式来存放的,而是把每一帧都拆出来,并排放在一起保存成.png。这就叫做精灵图。


要注意,每一帧所留出的画布大小都必须是相同的,画多大的人物在绘画之前就应当考虑清楚。在像素画软件里,通常都有直接导出精灵图的功能。
导出一个.JSON文件
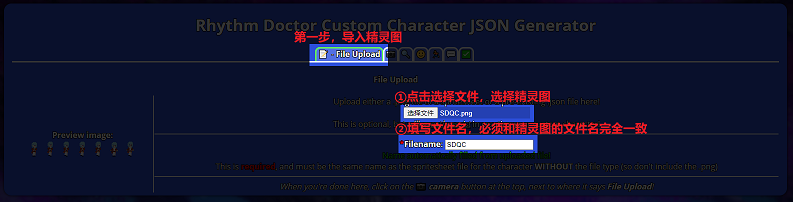
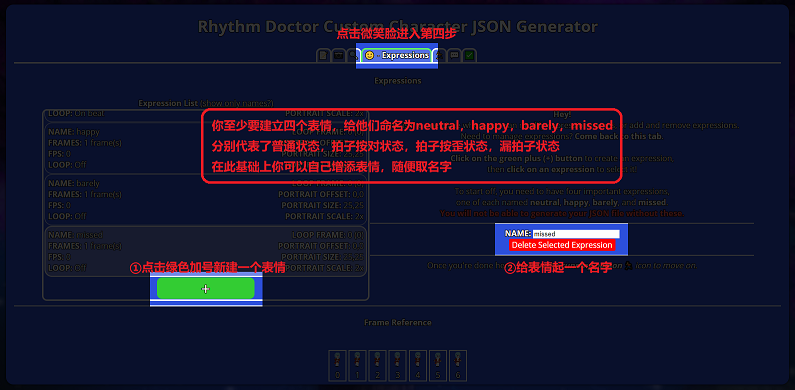
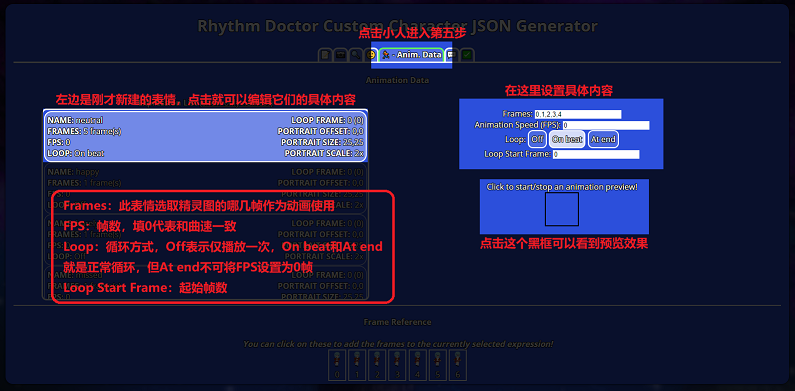
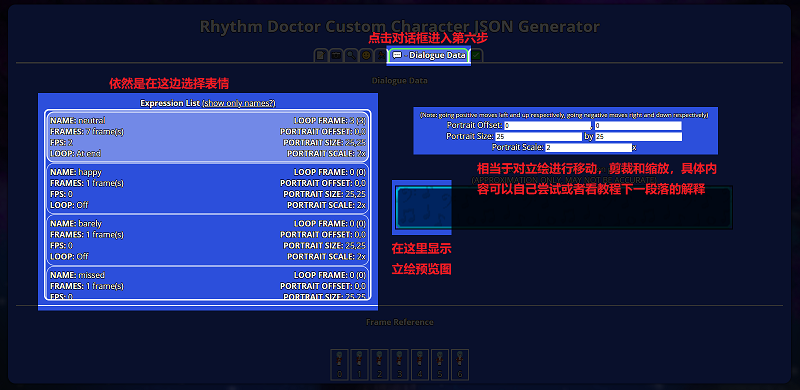
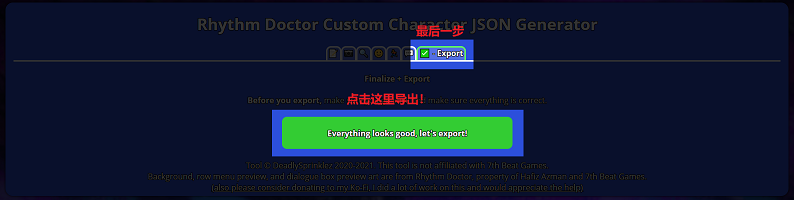
图片现在是有了,但是想要编辑器识别这个图片,还没有那么简单,我们还需要准备一个.json文件。你可以在这个网站里导出.json文件。我们已经将网站进行了汉化,不过具体的操作流程和之前版本给出的原始网站是相同的。下面给出的具体操作流程:







.JSON文件的具体内容
老话说得好,知其然也要知其所以然。json文件也是可以手动写一个的,只要你能明白文件的编排方式就行。如果需要使用,只需要把这一堆复制下来保存到.txt中,数据按自己的来改动,最后把文件后缀名改成.json即可。注意这个文件的文件名必须和精灵图的完全一致。模板在下面:
点我展开
{
"size": [64,64],
"name":"吾夜犹明",
"rowPreviewFrame": 1,
"rowPreviewOffset": [0, 13],
"clips": [
{
"name": "neutral",
"frames": [0,1,2,3,4,5,6,7],
"loop": "onBeat",
"fps": 8,
"loopStart": 0,
"portraitOffset": [16,24],
"portraitSize": [32,32],
"portraitScale": 2
},
{
"name": "happy",
"frames": [8,9,10,11,12,13,14,15],
"loop": "no",
"fps":12,
"loopStart": 0,
"portraitOffset": [16,24],
"portraitSize": [32,32],
"portraitScale": 2
},
{
"name": "barely",
"frames": [16,17,18,19,20,21,22,23],
"loop": "no",
"fps": 12,
"loopStart": 0,
"portraitOffset": [16,24
],
"portraitSize": [32,32],
"portraitScale": 2
},
{
"name": "missed",
"frames": [24,25,26,27,28,29,30,31],
"loop": "yes",
"fps": 12,
"loopStart": 2,
"portraitOffset": [16,24],
"portraitSize": [32,32],
"portraitScale": 2
},
]
}
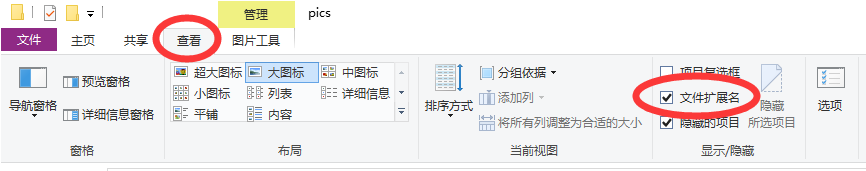
请注意在操作系统中显示文件的拓展名,以Windows10系统举例,在文件窗口上方的【查看】列表里,文件拓展名这一项应该是✔打勾的。 如下图所示。

至于这段代码里到底要改些什么,我们一个个看。
"size":这里填写的数字是精灵图里每一帧图片的像素大小,必须要和自己设计的大小完全一致,编辑器才能把图片正常切分。
"name":第一次出现的name里填写的名字会显示在对话中。
"rowPreviewFrame":在蓝色版块的缩略图里面显示第几帧画面。
"rowPreviewOffset":显示这个缩略图的时候,画面正中心偏移多少像素。
"clips":里面是对每个表情分别进行设置。
"name":后续出现的name指的是人物的各个表情,neutral表示普通表情,happy表示拍子按对时的表情,barely表示拍子按歪时的表情,missed表示漏过没按时的表情。这四个表情是默认存在的,因为和按拍效果有关,但你也可以在此基础上增加新的表情,自己命名一个其他表情,这会在紫色版块
"frames":这是每种状态所涉及的帧数。在精灵图里从左往右,从0开始计算。例如:写[0,1]那就是取第1张和第2张组合成两帧的动图,写[3,5]那就是取第4张和第6张组合成两帧的动图,写[0,1,1,1]那就是取第1张和第2张组合成四帧的动图,其中第2张播放三次。
"loop":动图的循环模式,如果是no那么播放完就会自动回到neutral状态,如果是onbeat就会一直循环。
"loopStart":如果设置为循环,首先按列表播放一次完整动画,接着再从列表内第loopstart+1项播放到结尾,并以此为循环。打比方做了一个5帧的骑车的动画[助力,上车,坐下,蹬左脚,蹬右脚],loopstart:3,则实际效果为骑上车后循环骑车动作。
"fps":动图播放的帧数,填大于0的帧数,就是按填写的帧数播放;填0就自动随着音乐bpm改变。
"portaitOffset":截取动图中的一部分作为显示对话时的立绘,两个数字表示截取立绘的起始位置。以每一帧画面的左下角作为原点,第一个数字为横坐标,第二个数字为纵坐标。
"portaitSize":截取动图中的一部分作为显示对话时的立绘,两个数字表示截取立绘图片的像素大小。第一个数字为立绘的宽度,第二个数字为立绘的高度。
"portaitScale":图片放大比例,这是显示对话时的立绘用的,因为立绘画面一般都只是人物的头部和上身,且立绘窗口也比较大,这里最好填写大于1的数字。
回到编辑器添加人物
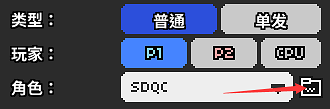
一切准备就绪,现在进入编辑器添加一个人物,然后在人物设置里面点一下文件夹图标,选择刚才我们写好的.json文件。

编辑器会提示你没有找到人物阴影相关的文件,是否自动创建,选择是就可以了。这样人物就被我们成功导入进来了。
当然了,如果你设计好了一个人物需要长期使用,可以将这一堆文件保存在节奏医生自制人物的文件夹里(C:\用户\你自己的用户名\Documents\Rhythm Doctor\Characters\给你角色取名的文件夹),就可以在编辑器选择人物下拉界面里面直接选取了。

播放表情
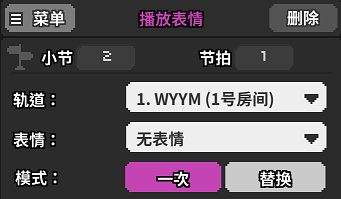
我们在前面提到了,人物在节奏按对按错时都会自动变化表情。在没有节奏的时候手动变化表情也是允许的。在紫色的版块里面可以找到

轨道就是选择需要变化表情的轨道,表情和json文件中的表情名是一一对应的。模式里的“一次”指的是播放新表情一遍之后自动回到原表情,“替换”指的是完全切换为新选择的表情。
选择立绘
在第8节我们已经提到过, 吾夜犹明:,那么播放的立绘就是默认的neutral那一项。依然需要注意是英文的冒号。如果想要选择其他表情作为立绘,则需要额外写一个下划线,后面加上表情名,例如吾夜犹明_happy:,吾夜犹明_barely:和吾夜犹明_missed:。
如果我们在json文件中自己添加了名为Error自定义表情,例如:
{
"name": "Error",
"frames": [0, 1, 2, 3, 4, 5],
"loop": "onBeat",
"fps": 0,
"portraitOffset": [10, 20],
"portraitSize": [24, 45],
"portraitScale": 2
},
那么想要插入对应的立绘,就要在对话框里面写吾夜犹明_Error:,依然是下划线加上对应表情的名字。
最后的补充
好看的自制角色往往在谱面中能形成锦上添花的效果,但自制角色绝不是一个评价一个谱面好坏的唯一指标。想要把一个关卡的整体观感做好,必须是节奏,画面,玩法上的俱佳。要时刻铭记哦!

