21 给歌曲加上歌词之 2
很多时候浮动文字和移动房间都是同时进行的,这样效果才丰富我们在第7节中详细介绍了
没错,它确实没法移动。但是,有条件上,没有条件创造条件也要上。现在我们已经掌握了
所以本节将会列举一些好用的浮动文字和移动房间组合的方法,供学习参考。
简单粗暴地移动房间
直接让字幕所对应的房间从屏幕外移动进来,就做好了一个飘入式的字幕。

当然

房间的旋转自然也是有用的,毕竟官方有一个内置主题花房,地面是可以反射出倒影的。如果我们把倒置文本的房间用

如果将移动房间中的各种小功能组合起来,就能做出非常丰富的字幕效果。

再配合移动摄像头
当


配合自定义滚屏
自定义滚屏这个

再配合更多预设特效
有不少预设特效是可以对浮动文字产生影响的,如果再把它们利用起来,字幕效果会更加华丽。这里我就不一一截图了,直接放在下面的表格里:
| 预设特效 | 配合效果 |
|---|---|
| 自定义屏幕块 | 当然是把字也分成多块,没什么特别的 |
| 自定义滚屏 | 见上面那段 |
| 黑屏 | 不出意外地全黑了 |
| 噪点、干扰 | 对浮动文字无效 |
| 电影噪点、高光、JPEG失真、马赛克、海底波浪 | 正常地产生效果 |
| 怀旧 | 字也会全部偏黄 |
| 灰度 | 字也会全部变成黑白灰 |
| 放克 | 至少你还是能识别出字的 |
| 素描 | 默认的100%强度就是变成黑框字,但是此功能强度值对结果影响巨大 |
| 落雨 | 浮动文字也会产生类似被雨点击打的效果 |
| 暴风雪 | 会覆盖在浮动文字之上,但不对文字产生影响 |
| 其他落花落雪矩阵 | 会在浮动文字之下 |
| 垂直亮纹 | 对浮动文字无效 |
| 屏幕震动 | 对浮动文字无效 |
| 低重音震动 | 正常地产生效果 |
| 颜色反转 | 正常地产生效果 |
| 屏幕翻转 | 正常地产生效果 |
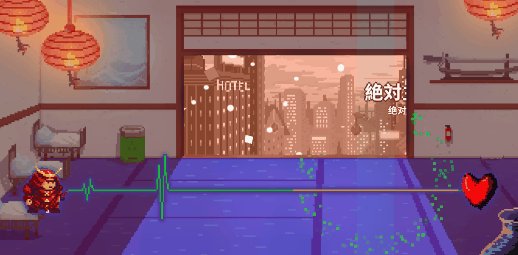
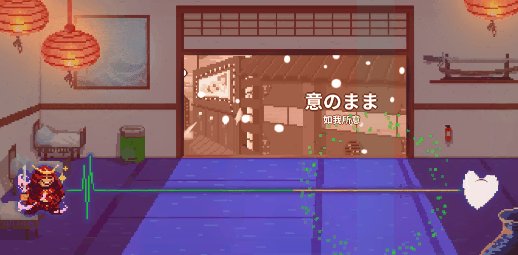
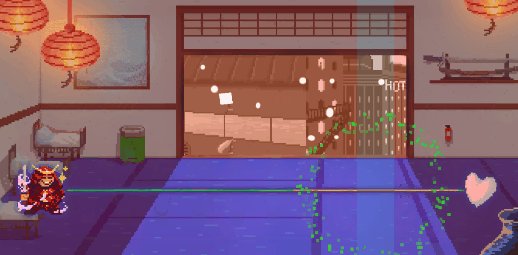
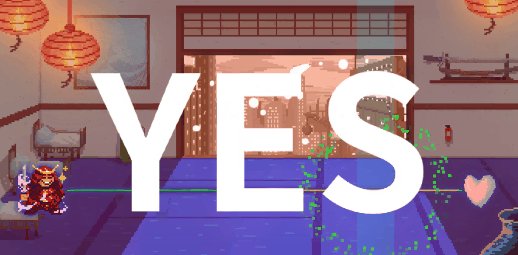
演示关卡
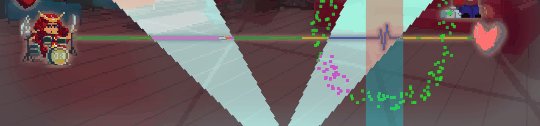
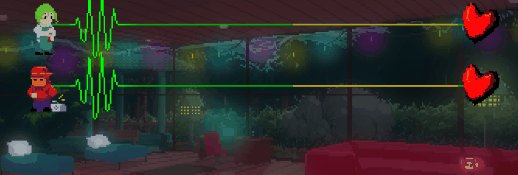
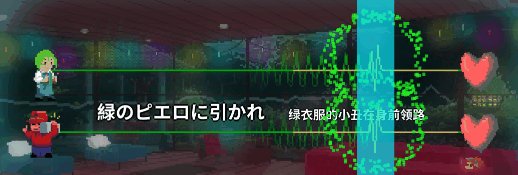
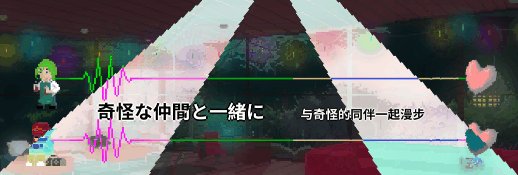
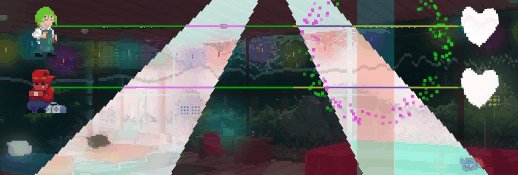
这一节的演示关卡我们引用的是吾夜犹明制作的《Stay》,这个关卡中的歌词字幕方框其实都是一个缩小的房间,让我们看看浮动文字和移动房间两个功能的融合会有怎样的奇效。

