28 创建编辑器自制布景
介绍编辑器内的场景布置背景和前景图片
在房间的前后关系里我们提到了背景图片和前景图片这两个概念,也就是说,除了使用编辑器内自带的一些主题之外,其实自己也是可以自定义画面的背景和前景图案的。这个功能同样十分灵活,但是如果想要完全靠自己来原创或是临摹背景图片的话,可能需要对画像素画有一些掌握。
选择紫色的版块,放置一个
插入的图片必须是.png格式,如果你是自己画背景图,建议使用画布大小为352*198像素。
颜色选项,看似意义不明,但其实也有一定的用处。如果你导入的图片只有纯白和透明两种颜色,这个功能就可以为纯白的部分染色,染成你自己设置的颜色。但是因为一次只能设置一种颜色,使用起来也有些限制。
缩放功能其实类似于操作系统里壁纸的填充方式,具体效果点开小箭头查看。
填充方式

- 填满:将画面拉伸到横纵全部填满屏幕。要注意的是,如果你塞进去一张高清图,编辑器也会把它缩小到352\*198像素来适应画面,而且这个缩放机制是像素化的,画面会变得非常模糊。
- 拉伸:将画面等比拉伸直到左右垂直线对齐屏幕。
- 等比拉伸:将画面等比拉伸直到上下水平线对齐屏幕。
- 居中:就是按原画面大小放在正中间。
- 平铺:像铺瓷砖一样铺满屏幕。
如果你想做一个动图效果,需要把.gif拆解成一连串的.png图片,在选择图片时同时选择所有的图点击确定。接下来就会多出一个设置帧数的选项,来确定动图的播放速度。帧数 = (背景图总画面数 / 一个循环占节拍数量) * 曲速/60。
平铺背景
唯独平铺选项会多冒出来一个速度设置,它可以让背景图片始终保持设置的速度移动。
- 在滚屏模式下,效果类似于
4-2的天空在慢慢移动,速度和缓速则是调整背景从静止到目标速度的变化过程。 - 在脉冲模式下,背景的移动速度变化就是周期性的,用
间隔来调整周期。另外,如果你想设计这样的移动背景,在作画的时候也需要考虑画面左右两端和上下两端的连续,否则画面运动起来会感觉到割裂。
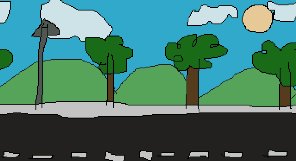
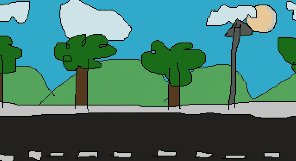
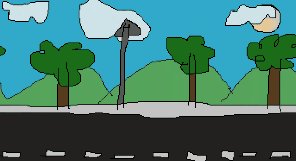
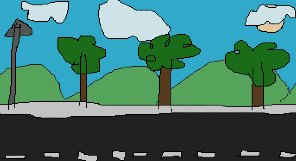
举个例子,公路,山坡,白云,蓝天的运动速度都不一样,毕竟在画面中的远近关系不一样,把他们分别画在四个背景图片里,放在四个房间,然后设置四个移动房间事件,把位置都改为(50%, 50%),把大小都改为(100%, 100%),设置四个背景图片,使用平铺的方式,设置不同的水平移动速度,就得到了在公路上慢慢前进的效果。

另外,使用小图片像地砖一样平铺才是更为原本的用法。
还原PV效果
有些音乐是自带PV/MV/BGA的,直接将原视频的风格或内容搬运到节奏医生中也不失为一种选择。但编辑器也有其自己的像素风格,有节奏医生自己的游戏特色,还原时也要讲究融合。
我们能想到的最简单粗暴的方式就是将原视频逐帧抠图,添加到节奏医生的背景中。虽然可行,但会导致关卡包巨大,进而导致部分电脑由于性能原因无法打开关卡导致游戏崩溃甚至蓝屏,所以非必要情况下请避免使用大量的帧动画。
最好的方法还是思考如何拆解画面成分,将画面中的各个元素利用诸如“轨道移动”、“精灵图移动”等方法展现。这些独立元素你可以从视频中抠图,也可以自己进行像素化重绘,甚至直接改成编辑器内自带的一些物件。
对于一些契合轨道的独立元素,可以把它们改造成轨道,例如:
- 选取背景素材或原PV中的直线状物体,让一条轨道与其重合
- 选取背景素材或原PV中的短线状物体,尝试将轨道拆分成多个精灵图,替代轨道来设计节拍
- 选取背景素材或原PV中的大量相同的物品,参考精灵图章节用各种物品代替轨道
- 使用任何有两种状态的物品,一种表示脉冲,一种表示按拍,就能制作出二拍子
- 某种运动效果的变化,例如物件砸在地上或屏幕某个位置,也可以用于区分脉冲和按拍
- 完全隐藏二拍轨道,但将烟花出现在屏幕某个位置
- 直接把轨道放在屏幕的上下两侧或是左右两侧,不干扰画面中间区域
此外,一些原本就炫酷的视觉效果,也可以尝试通过多个预设特效的叠加来实现。如果实在是出现了超出你制作能力的镜头,也只能考虑对画面进行一定程度的简化了。
完全自主绘画的场景
实际上到这里就没有太多可说的了,你的创造会是完全自由的,充分发挥你的想象力吧。

